What is Mirage with Cloudflare
Mirage image optimization is currently available for Pro, Business, and Enterprise level domains. It helps speed up loading of images through four key attributes:
1. Mirage will analyze the type of connection and device the visitor is coming from, which helps optimize the image loading experience based on network and device connection. Therefore , automatically resizes images based on the visitor’s device, and how the image is use on the page. Requires JavaScript (automatic).
2. Virtualize the images, so a visitor on a poor connection will get a smaller version (lower resolution) of the image until the customer is back on a higher bandwith connection (high resolution).
3. Mirage will streamline requests into one. Instead of sending multiple requests for all of the images on the site, will pull this into one request so visitors can start experiencing the images immediately.
4. Mirage will act as a lazy loader, and automatically turns all images into load-on-demand. Images on your site are not loaded until the visitor scrolls to their location. This feature will work for any images on your page, including those that are loaded in from third party links.
For instance ,Click here for more information on how Mirage works.
What File Extensions will CloudFlare Work With?
In addition ,Mirage will work with the following image formats:
*.jpg
*.jpeg
*.png
*.gif
*.img
Turning on Mirage:
To enable for your domain, log into your CloudFlare account to access your CloudFlare performance settings.
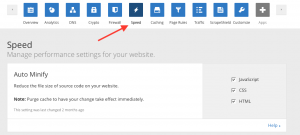
After that , can be found under the ‘Speed’ section after logging into your CloudFlare account:

To access your page rules, go to:
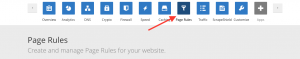
Page Rules can be find under their own section after logging into your CloudFlare account:

Testing Mirage:
EXAMPLE.COM/?forcepreload
EXAMPLE.COM/?forcepreloadonly (this flag will run the pre-loader only and serve degraded images on the page)
Besides that ,here is an example which is triggered by a ?forcepreloadonly flag. Notable image degradation is a sign that the feature is working: